今回はBlenderで作った3DCGのデータをAfterEffectsで編集する方法を解説します。
これはコンポジットという作業で、合成とも言いますね。
一度3DCGで作ったモデルをアニメーションさせカメラワークもつけて一度書き出します。
そのあとAfterEffectsに読み込み、映像になじむように編集します。
このコンポジットができるようになると自分でモデリングしたオブジェクトを
コンポジットにはいろいろな方法がありますがこの記事ではBlenderから3DCGの動画素材をレンダリングし、AfterEffectsでコンポジットする一例を軽く、きわめてざっくりと紹介いたします。
AfterEffectsではプラグインなど使わずデフォルトの機能のみで行っています。
記事を読み終えると3DCGで作ったモデルやアニメーションをAfterEffectsで動画編集する超・基本の部分がわかるようになりますのでぜひ最後まで読んでみてください。
AfterEffectsでBlenderの3DCGをコンポジットする流れと作業概要

まずAfterEffectsでBlenderの3DCGをコンポジットするまでの作業の流れを大まかに解説します。
あくまで一例ですが基本的なものはおおむね下記のような流れです。
- Blenderで3DCGのデータを用意する(モデリング、アニメーション作成、マテリアル設定、カメラワーク…など)
- Blenderでレンダリングし、連番画像データを書き出す
- AfterEffectsに連番画像データを読み込む
- AfterEffectsでコンポジットする
実際に映像や動画を作る際は演出を考え、絵コンテを描くなどの準備も必要ですが、この記事ではそこは割愛いたします。
3DCGのアニメーションを作ってAfterEffectsで編集するという部分のみ解説いたします。
①Blenderで3DCG用意する

まずBlender(他のソフトでもOK)で3DCGのデータを用意します。
モデリング、アニメーション作成、マテリアル設定、テクスチャ作成し、可能な限り後で実際にコンポジットで使う映像の色などの雰囲気に合うようにライティング設定します。
このように書くと作業が長いですね!
今回はモデリング以外、筆者が一人でやっていますが企業内部で行う場合などはモデリング、アニメーション、映像編集などと各パートごとに担当者が異なる場合がほとんどです(笑)

アニメーション、ライティング設定などまでできたらカメラワークを付けます。
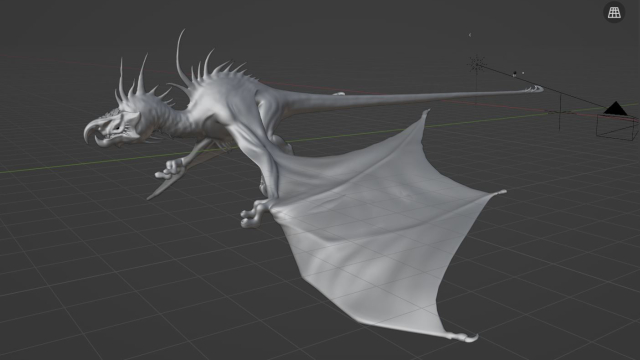
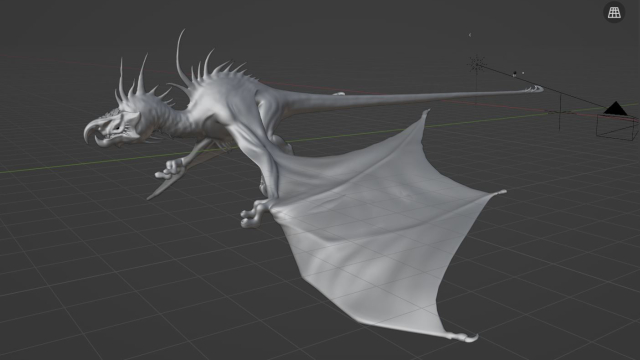
上記の画像はフリーの3DCGサイト:TURBOSQUIDからダウンロードしたドラゴンのデータです。
映像素材のほうはフリー動画素材を配布しているサイト:pixabayからダウンロードしました。
今回はこの記事の後半でこれを使ってコンポジットしていきます。
②Blenderでレンダリングし、連番画像データを書き出す

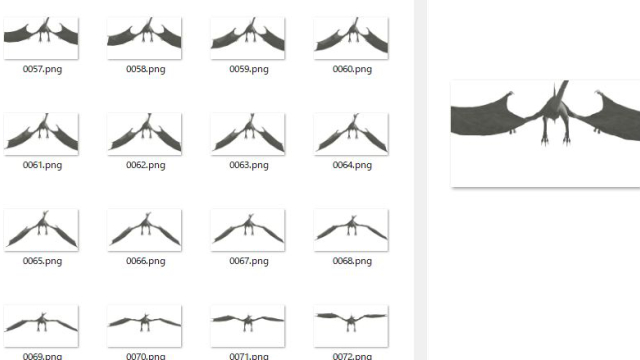
カメラワークまで付けたらレンダリングし、連番画像を用意します。
パラパラ漫画とか、昔のアニメに使われていたようなセル画を用意するイメージでしょうか。
背景のない連続した画像を一度用意し、AfterEffectsに読み込む準備をします。
③AfterEffectsに連番画像データを読み込む

Blenderから書き出した連番画像を読みこみます。
データは最初一枚一枚別々の画像ですがAfterEffectsに読み込むと一連のまとまった動画素材扱いにすることができます。
④AfterEffectsでコンポジットする

AfterEffectsに読み込んだらあとは色味調整、特殊効果の追加などいろいろな技術を使って一つの映像・動画として作っていきます。
色調補正、ライトなどのエフェクトを駆使して3DCGと実写映像をなじませ、迫力を出したりし、雰囲気の良い映像を作りましょう!
トライ&エラーが多い作業過程ですがうまくできた時の達成感は大きいので楽しみつつ進めていきましょう!
…それでは、前置きが長かったと思いますが次の項目から具体的な流れを解説いたします。
AfterEffectsでBlenderの3DCGをコンポジット:3DCG準備編
ではここから1カット分だけコンポジットして映像を作ってみましょう。
今回コンポジットするのは上記のような南国と思われるどこかのビーチの上空をドラゴンが飛んでいく…というようなファンタジーな動画です。
もともとはフリー動画配布サイトのpixabayからダウンロードしたビーチの空撮動画にドラゴンの3DCGを合成して一つの動画のカットにしあげます。
①Blenderで3DCGモデルを用意する

今回使用するドラゴンの3DCGです。
フリーの3DCGサイト:TURBOSQUIDからダウンロードしました。
自分でモデリングしてもいいですが、今回はフリー素材で行います。

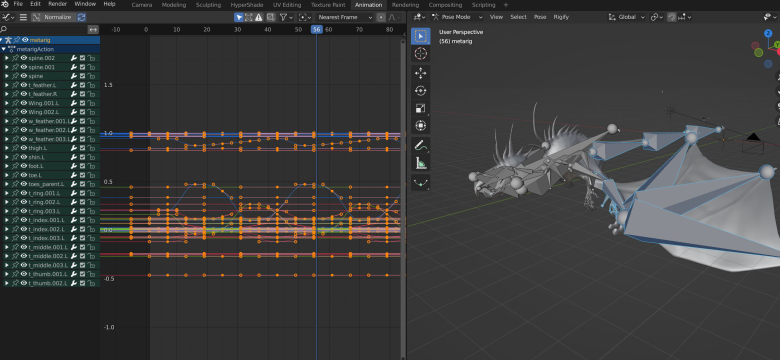
Blenderでボーンを設定し、アニメーションを設定します。
この場合、ドラゴンが翼で羽ばたいて前方に移動していくようなアニメーションになっています。

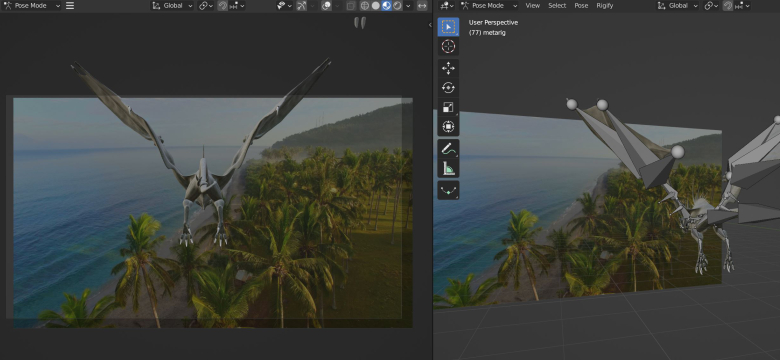
カメラを設定しているところです。
Blenderの3Dビューポートに動画素材を配置しカメラアングルを設定するといいでしょう。
②Blenderでレンダリングと連番画像データの書き出し

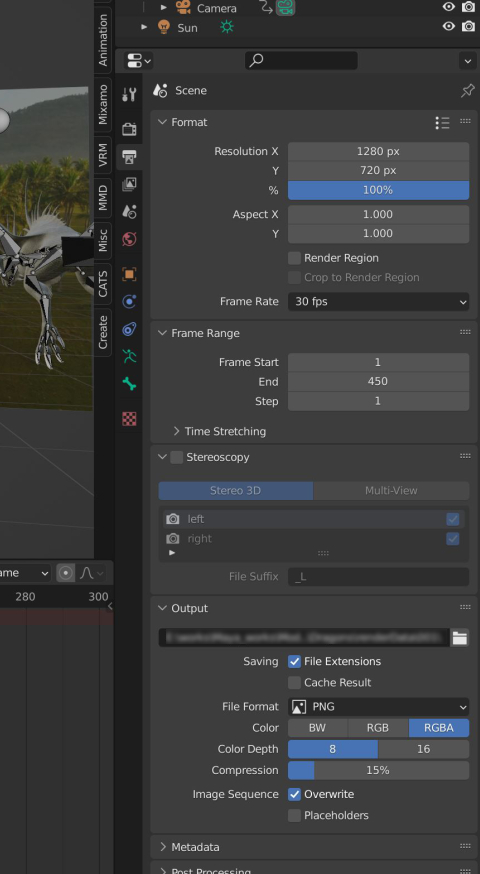
Output Properties でレンダリングする連番画像のフォーマットや書き出し(Output)の形式を指定します。
画像サイズ1280×720,フレームレート30fps、動画のフレーム数(素恋ⓢ長めですが)450…と背ってしました。
Outputの項目で画像の書き出し先フォルダー、FileFormatをPNGに指定しました。
他はおおむねデフォルトで進めます。

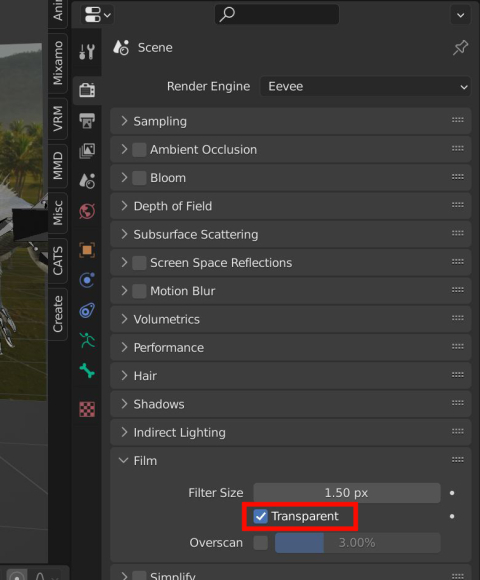
キャラクターやクリーチャーの3DCGをレンダリングする際、背景を透過させるようにしましょう。
この記事の解説ではレンダーエンジンでEeveeを使用しています。
プロパティウィンドウのFilmのタブの中にあるTransparentにチェックを入れましょう。
背景にオブジェクトがないので今回はこれで書き出してしまいます。
レンダーエンジンにCyclesを使う場合でも Film>TranceParent と選択しチェックを入れるのは同じです。

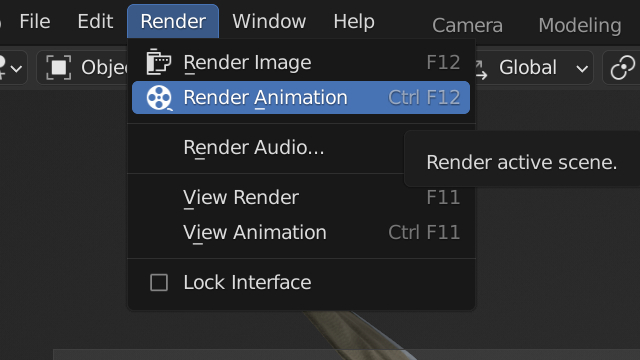
準備ができたらレンダリングです。
メニューバーの Render > Render Animation と選択しましょう。

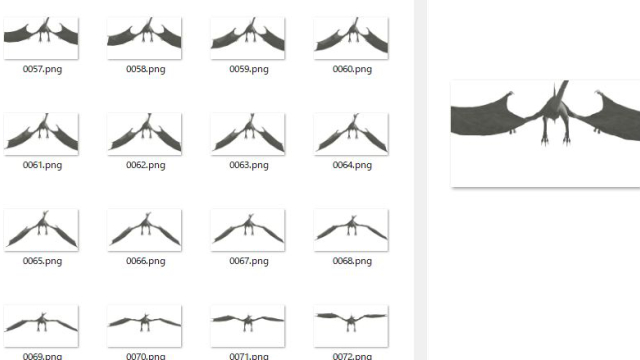
指定したフォルダに連番のPNG画像が書き出されました。
数字が連続で続いた画像データになっていれば成功です。
AfterEffectsでBlenderの3DCGをコンポジット:AfterEffects作業編

ここからAfterEffectsでの作業になります。
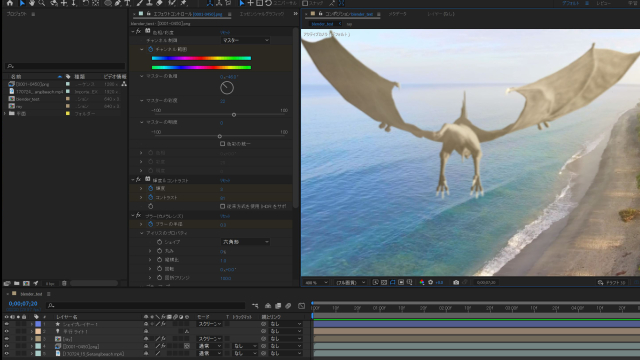
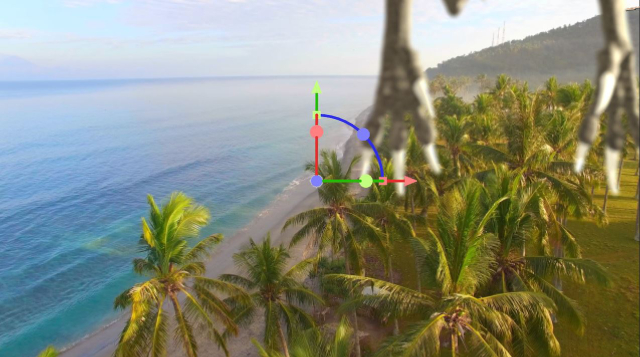
上記のような状態ですと明らかに色があっていないので浮いて見えるといった感じです。
特殊効果を加えて背景の映像になじませていきます。
元の映像素材が早朝の太陽の光が降り注ぐビーチという感じで全体的に黄色かオレンジ系の色なのでそれに合わせるようにしたいところです。
まぁ、Blenderでのライティングをもっと黄色よりのライトにしておけばよかったのですがAfterEffectsの調整でここは済ませてみたいと思います。
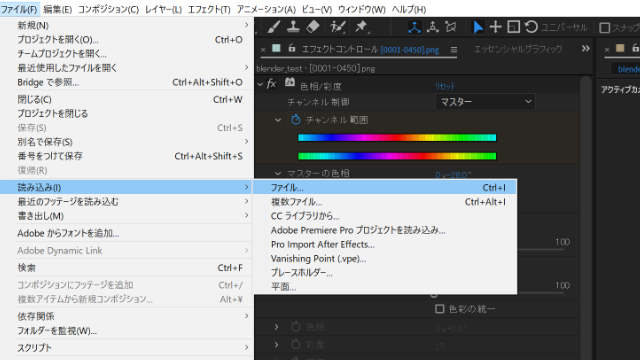
レンダリングした連番画像の読み込み

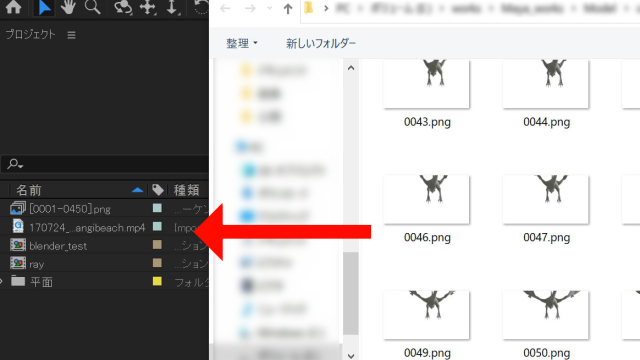
連番画像を読み込みます。
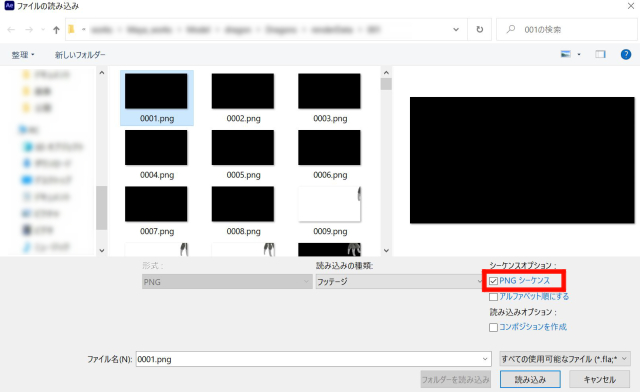
ファイル>読み込み>ファイル と選択しましょう。

読み込みのウィンドウが開かれます。
連番画像の最初の画像を一つでいいので選択します。ここでは0001です。
PNGシーケンスのチェックボックスにチェックを入れておきましょう。
そして読み込みのボタンを押せば読み込みが開始されます。

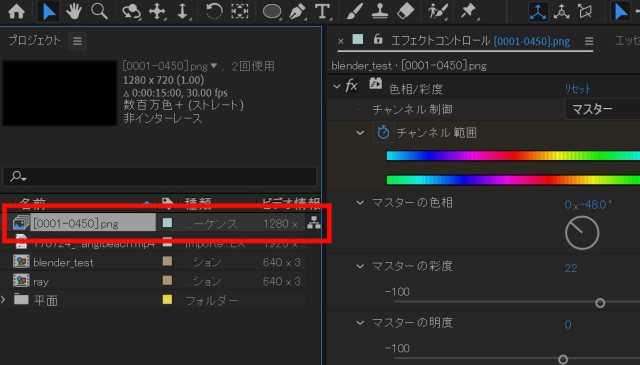
連番画像が読み込まれました。
[0001-0450].pngというシーケンス(連続しているデータ)として読み込まれました。
ここからこのシーケンス化されたデータに加工を加えていきます。
色調補正、輝度&コントラスト、ピンボケの効果など

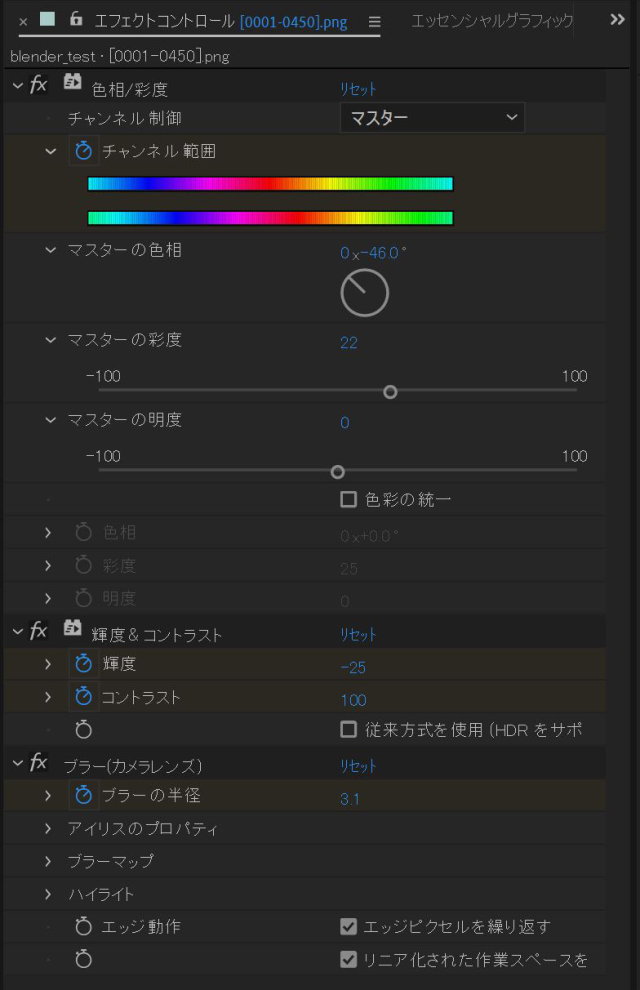
読み込んだままの画像が背景動画の黄色系のライトに会っていないのでエフェクトで下記の項目を追加し調整しました。
- 色調補正のマスター色相、彩度など
- 輝度&コントラスト
- ブラー(カメラレンズ)
ここはもう感覚で画面全体の色を調整します。雰囲気よくなるように微調整していきましょう。
太陽光の時間帯に合わせて自然な雰囲気になるようにするのがポイントです。
朝の柔らかい光、空気感をライティング表現できるといいですね。

ブラーを入れるとフレームインしてきたばかりのドラゴンの足にピンボケのような効果を演出できました。
遠近感や臨場感が高まるかと思います
朝日の表現・ライト調整

もう少し右サイドから光があったっている感じを出したかったのでライトなど追加してみます。
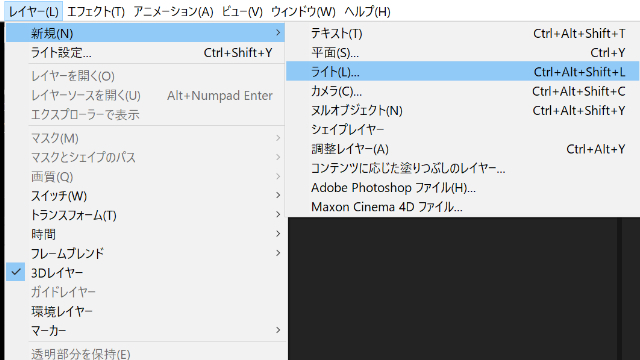
メニューバーの レイヤー>新規>ライト と選択します。

やりすぎるとぼやけそうですが多少黄色めのライトにすることで少しは背景となじんできたかなと思います。

さらにもう少し全体的に調整しようと思います。
黄色い円形のシェイプ画像にぼかしを入れて配置します。

それをレイヤーモードをスクリーンに設定。
全体的になじんだか、全体的にぼやけるか、微妙なラインですが調整します。
光線を付けてみる➡CC Light Burst(ライトバースト)

だいたいできてきた感じはありますがもう少しエフェクトを追加してみます。
ライトバーストというエフェクトを使ってみましょう。
ライトバーストは強い光が物体に部分的にさえぎられたときに発生して見える光の筋,光線のことです。
うまく使えばよりドラマチックな雰囲気を演出することができます。

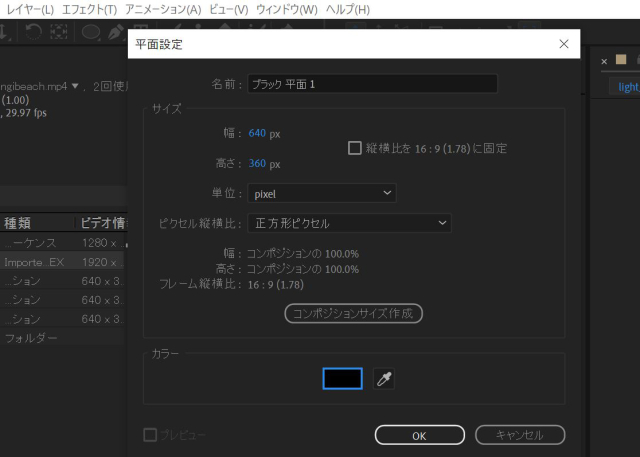
ライトバーストの下準備です。平面を表示します。
色は黒でOK.

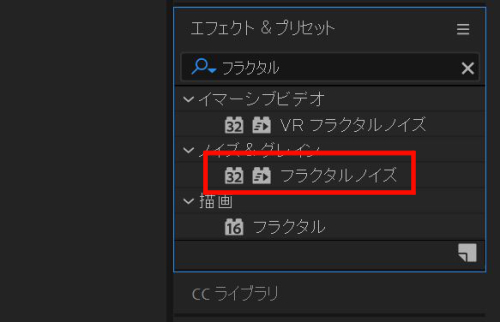
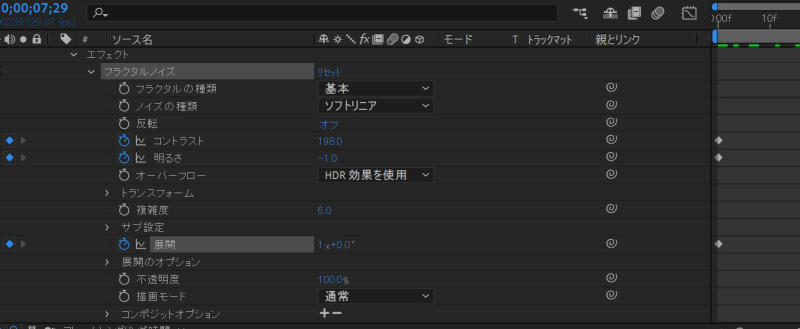
エフェクトのフラクタルノイズを選択し、先ほどの兵権画像に設定します。
ドラッグ&ドロップで設定します。

煙のような画像が発生しました。

このフラクタル画像にもアニメーションを設定することができます。

明るさ、コントラストを調整し雲の白黒の濃淡を強めにすると後から光線を入れるときに見栄えが良くなるでしょう。
展開の項目で回転値を入力すると雲がゆらゆら揺れているような動画になります。

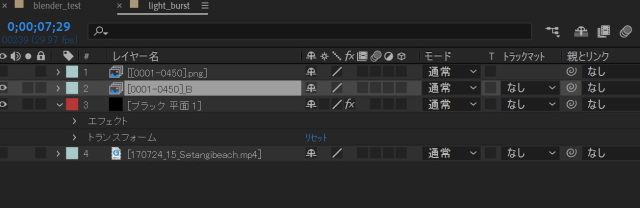
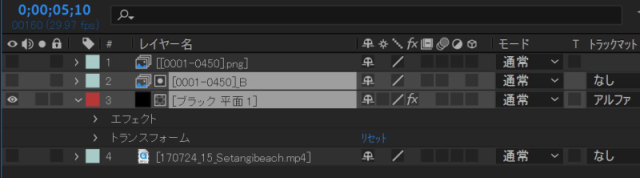
ドラゴンの連番画像をコピー。
[0001-0450].Bと名前を変更して区別しやすくしておきます。

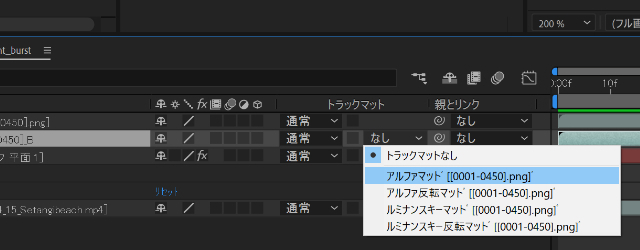
[0001-0450].Bの右のほうにある「なし」をプルダウンしアルファマッド[0001-0450].png を選択します。

その状態で[0001-0450].Bとブラック平面を二つとも選択した状態で…

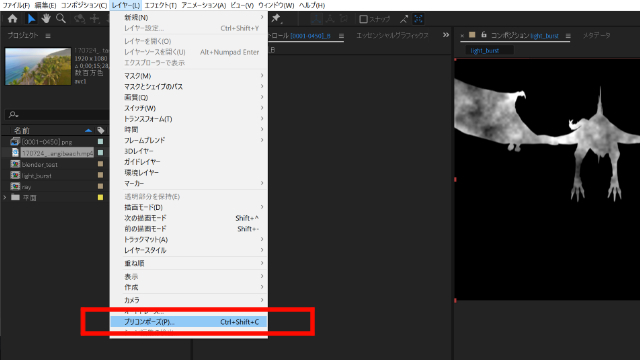
メニューバーからレイヤー>プリコンポーズと選択しましょう。

するとフラクタルの雲のような画像がドラゴンの形に切り抜かれたような状態になりました。

その切り抜かれたような画像にエフェクトを設定します。
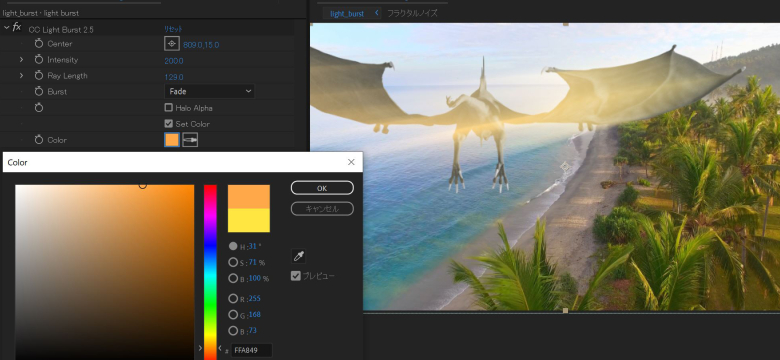
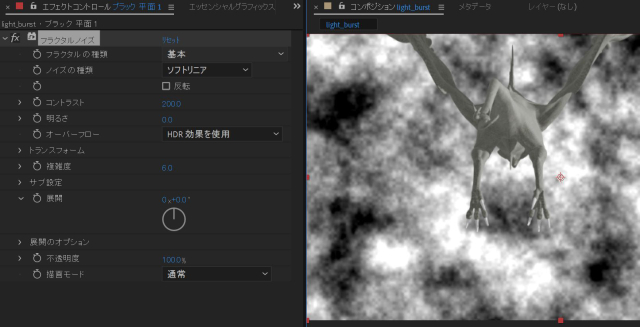
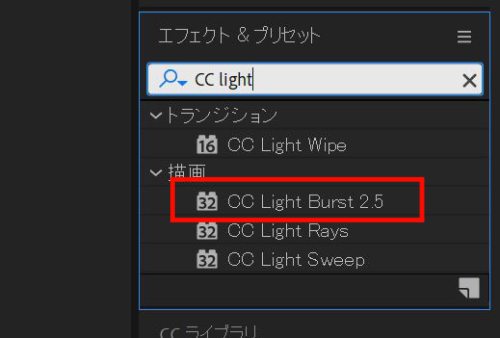
エフェクト&プリセットのCC Light Burst を選択し、フラクタル付きドラゴンの連番画像にドラッグ&ドロップ。

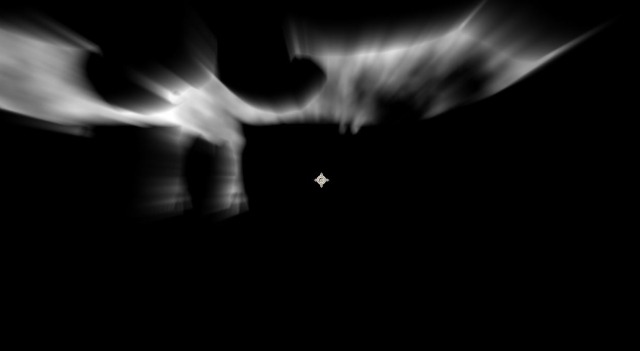
するとこのように光線が出ているような動画になるかと思います。
フラクタルを設定しておくと細かい光線が多数発生しライトバーストがより劇的に見えるのです。
若干面倒と言えば面倒ですがこれまで行ってきたのはそのための下準備でした。

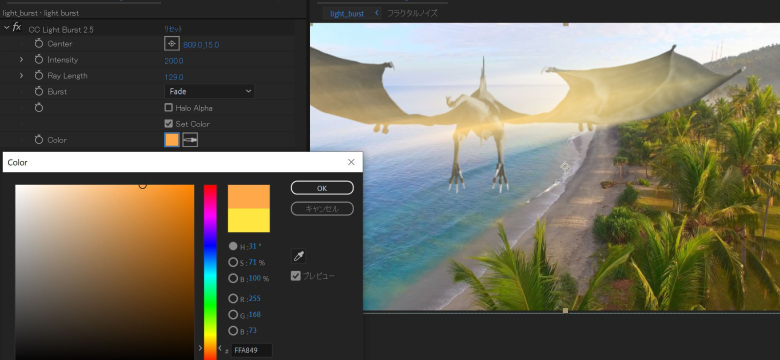
CC Light Burstも各種パラメータを調整可能です。
IntencityやRay Length で光の強さや光の筋の長さを調整し、色も場面の雰囲気に合わせてみましょう。
コンポジット完了
まぁ、解説用としてざーっと作ったのでいろいろ問題があると言えばその通りですが…
ドラゴンの飛び方、ライティング、全体的な色調整、そもそもこんな巨大な生物が羽ばたいていたら風圧で木が揺れるだろ、とか突っ込んでいくときりがないですがひとまずはこれで完了といたしましょう‥(笑)
AfterEffectsとBlenderを使って今までにない映像を作ってみよう!
今回はAfterEffectsにBlenderでレンダリングした3DCGデータを読み込みコンポジットする方法について解説しました。
作業の流れをもう一度確認しておきましょう
- Blenderで3DCGのデータを用意する(モデリング、アニメーション作成、マテリアル設定、カメラワーク…など)
- Blenderでレンダリングし、連番画像データを書き出す
- AfterEffectsに連番画像データを読み込む
- AfterEffectsでコンポジットする
各パートでそれぞれさらに細かい作業はありますが大まかな流れを把握しておけば計画も立てやすくなりますね。
特にAfterEffectsのコンポジットの段階では色彩、ライティング、エフェクト設定など調整する項目が多いですが3DCGを使った動画制作はいかに各動画を自然になじんているように見せるかがポイントです。
作っている動画がどのようなものかよ~くイメージし、場面の雰囲気に合ったコンポジションを心がけていきましょう!

