動画制作をする機会はどんどん増えていますね。
その動画の中でテキスト(文字)が動いているのをよく見かけると思います。
テキストアニメーションは動画内の様子や内容を解説・強調するために必須の演出となっていますが、作り方がわからないという人も多いでしょう。
実は、多くの動画編集たちはAfterEffectsを使ってテキストアニメーションを作っています。
AfterEffectsにはテキストをアニメーションさせる機能が多く用意されているので簡単にアニメーションを作ることができるのです。
トップの画像につられてこのブログに来てくださった方がいるとは思えませんが一応説明しておきますと、、
今回はテキストアニメーションの基本的な方法4種を紹介し、後半でテキストアニメーションをお応用した動画の作り方を2種類紹介する記事になっています。
私は3DCGデザイナーであり、また3DCGで作った動画にAfterEffects、Premieredeでエフェクトを追加したり編集したりして映像、ゲーム中の3DCGムービーを作る仕事をすることもあります。
記事を読み終えるといろいろな種類のテキストアニメーションを作れるようになるヒントを得られますのでぜひ最後まで読んでみてください。
AfterEffects・アニメーション基礎の4種
テキストアニメーションは読んで字のごとくテキスト(文字)をアニメーションさせることです。
これ以上の解説は不要かと思いますのでどんどん作り方を解説していきましょう。
AfterEffectsでテキストアニメーションを作る方法は多数ありますが大別すると下記の4種類に分けることができると言えます。
- トランスフォームでテキストアニメーションさせる方法
- タイムラインのアニメーターでアニメーションさせる方法
- プリセットでテキストアニメーションさせる方法
- テキストのグラフィック化でテキストアニメーションさせる方法
以下、順番に上記の①~④の概要を解説していきます。

ひとまずAfterEffectsで新規プロジェクトとコンポジションを練習ではなんでもいいのでテキストを作成しておきましょう。
テキストの内容はほんっっっとに何でもいいです。練習なので。
もっと面白いこと書いても大丈夫です。
本記事では上記のようなテキストにしておきます。
①トランスフォームの基礎機能でテキストアニメーションさせる方法

まずはスーパーベーシックなところから行きましょう。
配置したテキスト全体にアニメーションを設定する方法です。
アンカーポイントを二行のテキストの中央に持ってきた状態で、
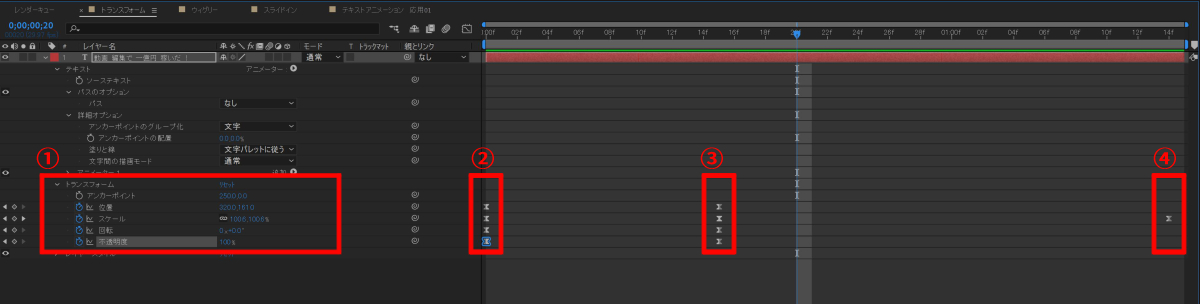
①トランスフォームの位置、スケール、回転、透明度に数値を設定します。
このコンポジションの画面サイズは640×360にしてあります。
②の0フレーム目で以下の数値にしました。
- 位置 :(x , y) =( 753 , -61.5 ) …画面の外にあるならどんな数値でもいいです
- スケール :(x , y) =( 30% , 30% )
- 回転 :(x , y) =( 1 × , +0.0° )
- 不透明度 :( 0% )
③の15フレーム目では以下のようにしておきます。
- 位置 :(x , y) =( 320 , 161 )
- スケール :(x , y) =( 100% , 100% )
- 回転 :(x , y) =( 0 × , +0.0° )
- 不透明度 :( 100% )
④のこの最後のフレームでスケールのみ以下のようにしました。
- スケール :(x , y) =( 108% , 108% )
1フレーム目で画面外にあったテキストが一回転、拡大、透明から不透明になるという変化をしつつフレームイン(画面内に入ってくること)して画面中央に来るという超適当なアニメーションができました。
この記事はAfterEffectsを使い始めて間もない段階の方も読者の対象として書いています。
正直言ってこんなアニメーションシンプルすぎて使いどころないかとおもいますがアニメーションの基本中の基本ということで紹介してみました。
後で解説するプリセットなどを使うことで簡単にいろいろなエフェクトを設定することはできます。
ただ、このタイムラインでアニメーションをコントロールするという概念を知っておくとプリセットにプラスしてさらに細かい設定をすることも可能です。
アニメーションはタイムラインで操作するということをここでは把握しておいていただければいいかと思います。
②タイムラインのアニメーターでテキストアニメーションさせる方法
タイムラインのアニメーターに機能を追加してアニメーションさせる方法を解説します。
①の基本的な操作に少しプラスしてアニメーションのバリエーションを増やすことができます。
ここではウィグリーという文字を一つずつ揺れているように見せるアニメーションを設定してみましょう。

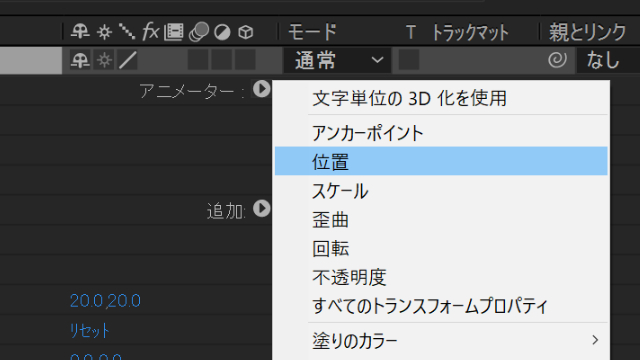
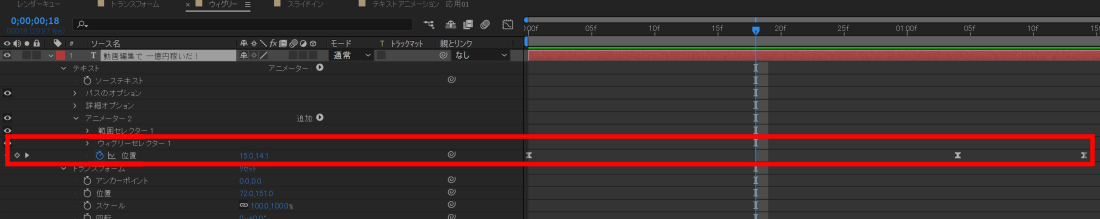
テキストのレイヤーで「アニメーター:▶」 (アニメーターの横にある▶ボタン)を押すと出てくる項目の中から「位置」を選択しましょう。

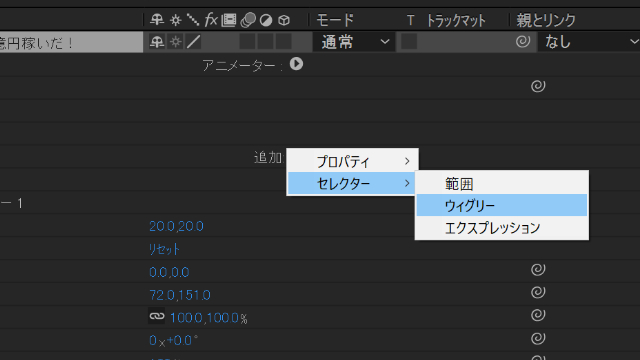
続いて、テキストレイヤ―のアニメーターの項目の「追加:▶」(▶ボタン)を押します。
そこからセレクター➡ウィグリーと選択していきます。

ウィグリーセレクターの「位置」の項目に数値を入力します。
再生するとテキストがゆらゆら揺れるアニメーションになりました。
位置の項目の数値を大きくすればさらに大きく揺らすこともできます。
また、実際にやってみた方はすでにお気づきかと思いますが先ほどの「追加:▶」のところで他にもいろいろ項目があったと思います。
他のアニメーション項目を組み合わせることもできます。

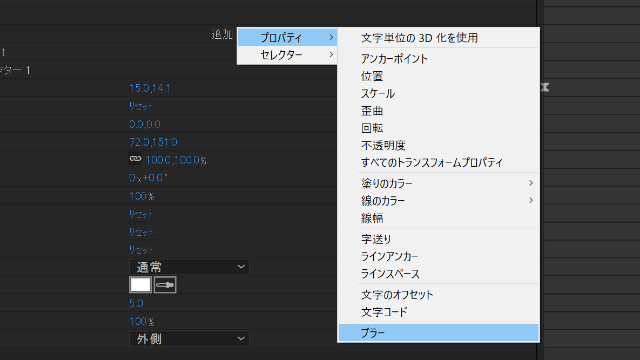
「追加:▶」のところでセレクターではなくプロパティ➡ブラーと選択してみましょう。
するとこのように
揺れるテキストにブラーの効果を追加することができました。
このアニメーションが美しいか、などのことはおいておいて、ひとまずこのようなことができるのだということをここでは把握しておいていただきたいと思います。
…そうですね。
そんな方のために次の③プリセットでテキストアニメーションを作る方法があります。
③プリセットでテキストアニメーションを作る方法
ここではプリセットでテキストアニメーションさせる方法を解説します。
プリセット ➡ Preset ➡ Pre + Set 前もってセットされたもの、つまり最初から用意されているアニメーションのパターンみたいな感じですね。
多くの人はこのプリセット出てテキストアニメーションを使っているのではないでしょうか。
テキストアニメーション:ストレートイン

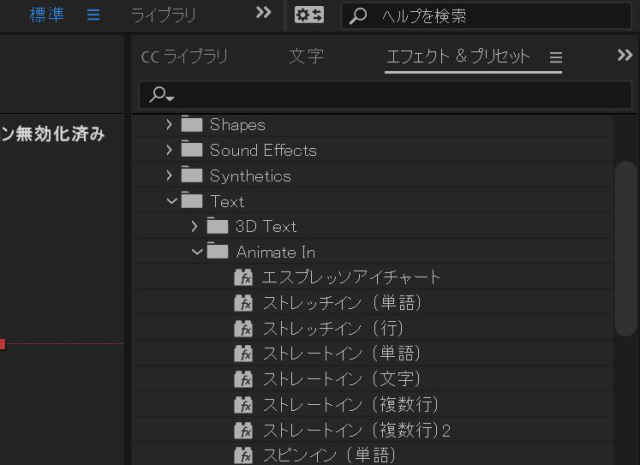
ストレートインという機能を使ってみましょう。
エフェクト&プリセットの Text ➡ Animation In ➡ ストレートイン(文字)と選択してみましょう。
エフェクト&プリセットのウィンドウが見当たらないという方はメニューバーのウィンドウの中にエフェクト&プリセットの項目がありますので選択してみてください。
このようにテキストが一文字ずつスライドしてまっすぐインしてくるアニメーションになりました。
テキストアニメーション:3Dはためき

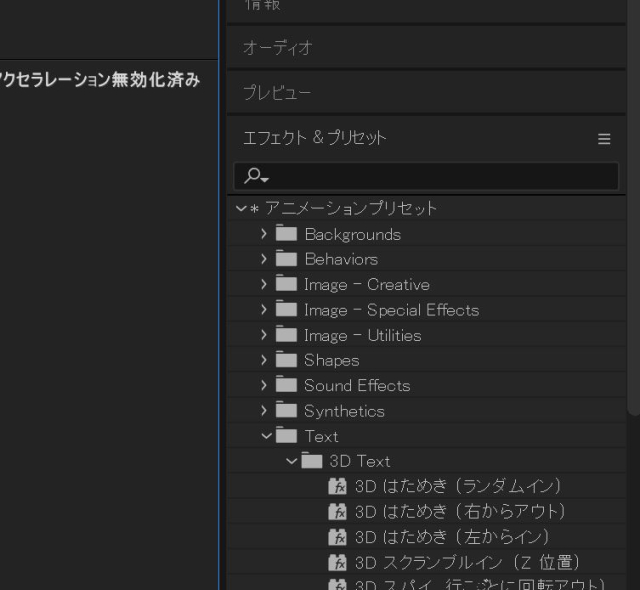
3D的なアニメーションもあります。アニメーションプリセットの Text ➡ 3D Text ➡ 3Dはためき を選択しましょう。
手前から文字が飛んできて配置されるアニメーションになりました。
見てみるとわかると思いますがAfterEffectsにデフォルトで実に様々なアニメーションプリセットがあります。
いろいろな種類を試して使い方を経験しておくと、プロジェクトを進んでいるときに「この動画はあのプリセットで作れるかも!」と思いつくこともあります。
時間のある時にプリセットを使ってみましょう。
④テキストのグラフィック化でテキストアニメーションさせる方法
テキストデータとして表示されていたテキストを画像化して編集する方法です。

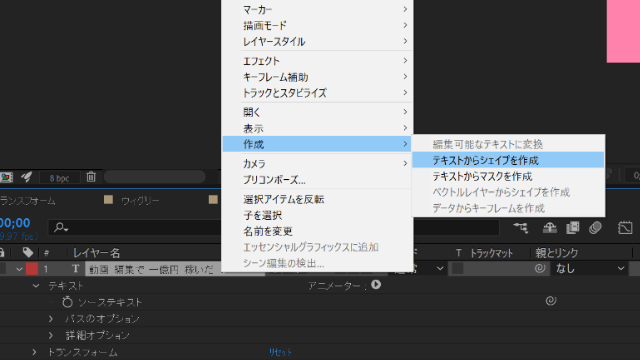
テキストを右クリックし 作成➡テキストをシェイプ化 と選択しましょう。
一文字ずつ独自に変形したりとかできるようです。
作業がかなり細かくなりそうなので後日試してみたいと思います…。
上記3種の方法、プリセットの中にも「俺のやりたいアニメーションはなかった!」「このプロジェクトは今まで誰も見たことのないテキストアニメーションにしなければいけないんだ」という場面に遭遇した人はこちらを試してみてください。
…現行の動画編集作業でそこまでの物が要求されるケースは多くはないと思いますが、、、ありえないとも言い切れません。
こんな既存のプリセットなんかではダメだ!もっとオリジナリティが必要なんだ!というプロジェクトもあるかもしれませんしね。
こういう方法もあるのだと一応認識しておくのもいいでしょう。
AfterEffects・アニメーションの応用
ここからはいくつかテキストアニメーション機能を応用してYoutubeなどにありそうな感じの動画をいくつか作ってみたいと思います。
ストレッチインで動画の導入部のような演出
導入とかにありそうな動画。ストレッチインでテキストを動かしています。
キャラクターのイラストがインしてきて、その後テキスト、フキダシ、とテンポよく画面内に入ってくるようにするといいでしょう。
イラストはClipstudioで自作です。
フェードアップでテンポよくテキスト表示
フェードアップ(行)で一行ずつ表示されるようにしまいた。
こちらもバックの太陽のような画像がテンポよく表示されるといいですね。
AfterEffects・テキストアニメーションを作るにあたってのメモ
テキストアニメーションを行うにあたって気が付いたことをメモしていきます。
自分で見返すメモですがAfterEffectsでこれからアニメーションの作り方を学んでいこうと思っている方の参考にもなれば幸いです。
(後々追加していくかもしれません。)
- テキストアニメーションのフレーム数について
- AfterEffectsでよく使われるプリセット
- 他の人の作った動画を見よう
テキストアニメーションのフレーム数について
テキストが画面内に表示される際のフレーム数はテキストなどが画面内に出現してから予定のサイズや位置に表示されきるまでにおおむね10~15フレーム程度にすることが個人的には多いです。
しかし当然プロジェクトの方針、動画の性質や内容によってそれよりもゆっくりめにしたり、速いテンポにすることも当然あります。
動画の内容をよく考えて調整しましょう。
AfterEffectsでよく使われるプリセット
AfterEffectsには様々なアニメーションプリセットが用意されています。
しかしYoutubeなどを見ていても、よく使われているものはシンプルなアニメーションの物が多いように思えます。
ストレートインやフェードアップ、ストレッチイン、おおむねこのようなものはよく見かけます。
3D系のテキストアニメーションを使っている動画はそれほど多くないように思えますね。
理由としてはおそらく、テキストアニメーションは動画のテロップだったり、内容を説明するためのものだったりとどちらかというと脇役、縁の下の力持ち的な位置づけだからでしょうか。
Youtuberが話しているときにテキストが激しく動いていたら視聴者の気が散ってYoutuberのトークに集中できなくなるなどのことがあるかと思われます。
動画の視聴者は早く次の展開を期待する傾向にもありそうですので、情報はスパッとテンポよく、シンプルに表示するほうがよさそうです。
とはいえ動きの激しいアニメーションを要求される場合もあるにはあるのでやはりプリセットの種類と使い方は知っておいた方がいいでしょう。
他の人の作った動画を見よう
Youtubeなどでは素晴らしい演出の動画が日々作られています。
参考になるものも多いので見まくって行きましょう。
この画像が入ってくるタイミングは〇〇フレームくらいで、この画面の色の組み合わせはこういう感じで…
と微に入り細いいにいり観察していくと制作者の演出意図が見えて来てきます。
AfterEffects・動画編集者になるには
動画クリエーターは本業でも副業でも多くの需要があり、これからも伸びていく業種です。
映像や動画制作ソフトの使い方自体は独学でも習得できます。
しかし仕事として行う場合にはソフトの使い方を知っているだけではなく、それ以上に表現力や流行をとらえる力、協力するスタッフへの提案力など様々なスキルが要求されます。
本気で学びたいと思っている方は動画スクールに通うことを検討してみてもいいでしょう。
デジタルハリウッドSTUDIO by LIG では無料で相談会も行っています。
興味のある方は相談会だけでも参加してみてください。
AfterEffects・テキストアニメーションをマスターして楽しい動画を作れるようになろう!
今回はAfterEffectsでテキストアニメーションを作る方法を解説しました。
大枠の基礎として下記の4種の方法がありますので状況に応じて使い分けていきましょう。
- トランスフォームでテキストアニメーションさせる方法
- タイムラインのアニメーターでアニメーションさせる方法
- プリセットでテキストアニメーションさせる方法
- テキストのグラフィック化でテキストアニメーションさせる方法
テキストアニメーションは動画全体からすると補助的な要素ですが動画の雰囲気やリズム感を決定づけるうえで重要な要素でもあります。
いろいろな機能を試し、多くの動画を見て表現方法の引き出しを増やしてかっこいい動画を作っていきましょう。


