今回はAfterEffectsのパーティクルの使い方をこれからAfterEffectsを学んでいこうという初心者の方向けに解説します。
AfterEffectsに標準搭載されているパーティクルは非常に便利です。
動画を制作していて「どこか物足りないな~」「何かがめんがもっさりしている…」と感じた時、パーティクルを使うと雰囲気がかなり変わります。
画面に華がでてきたり、迫力を出したり、動きを付けて楽しい雰囲気にすることができます。
といってもパーティクルをコントロールするためには多くのパラメータを調整する必要があり、所見ではどれをどういじればいいのかわかりづらいですよね。
パーティクルの表現方法は無限にありますが、この記事を読み終えるとパーティクルの原理がわかり、そこから応用していろいろな表現ができるヒントを得ることができます。 ぜひ最後まで読んでみてください。
AfterEffectsのパーティクルの基礎と原理
AfterEffectsのパーティクルはシミュレーション機能のうちの以下の物を指します。
- CC Particle System Ⅱ
- CC Particle World
- Particle Playground(パーティクルプレイグランド)
Particle、パーティクルとは粒子の意味です。
光るつぶのようなものを大量に発生させアニメーションさせることで画面に特殊な雰囲気を演出することができます。
また、光るつぶのようなものをテクスチャ画像で置き換えることもできます。
例えば落ち葉や舞い散る花びら、紙吹雪など。
こういった細かいものを大量に動かす演出は一つ一つ手作業でアニメーション設定していたら大変ですよね。
パーティクルを使えば簡単に特殊効果を設定することができるのです。
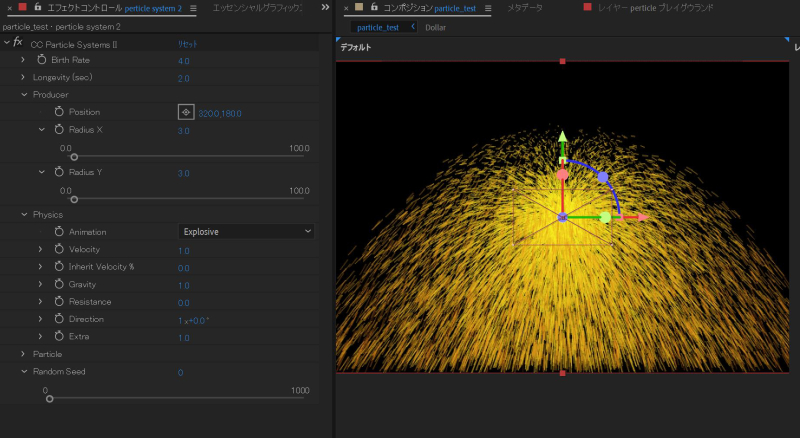
CC Particle System Ⅱ

CC Particle System Ⅱ は2Dのエフェクトを作成できるパーティクルです。
このパーティクルはイラストっぽい絵が動く2Dアニメ的な動画を作るときに使われていることが多いです。
2Dエフェクト設定した直後にはドワーっと花火のようにパーティクルが噴出してきますが奥行きはありません。
テロップにキラキラしたエフェクトを付けるときに使われたりします。
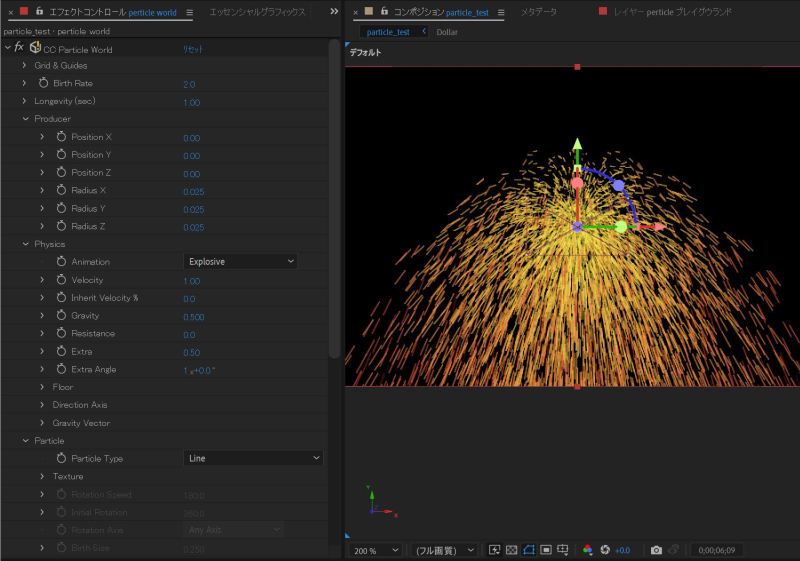
CC Particle world

CC Particle World は見た感じCC Particle System Ⅱ とそれほど変わらないように思うかもしれませんが奥行きを表現することができます。
パーティクルの発生位置のPosition、パーティクルを発生する半径の Radious も X,Y,Z の三軸で調整することができます。
Producer 、Phtsicsだけを見ても調整できる項目が多くなっていますね。
実写の映像や奥行きのある画面を作るアニメーションに特殊効果を与えるときに使います。
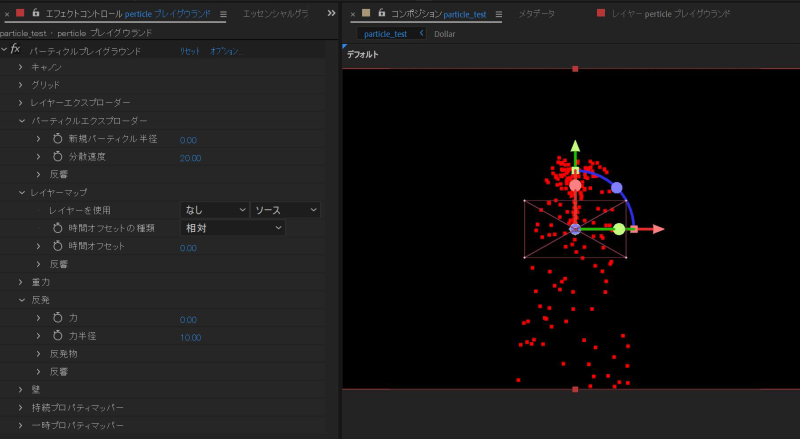
Particle play ground(パーティクルプレイグラウンド)

AfterEffects・パーティクル操作の基本
CC Particle Worldでパーティクルの基本的な操作方法を解説します。
上記のような星が降ってくるだけのアニメーションを作ってみましょう。

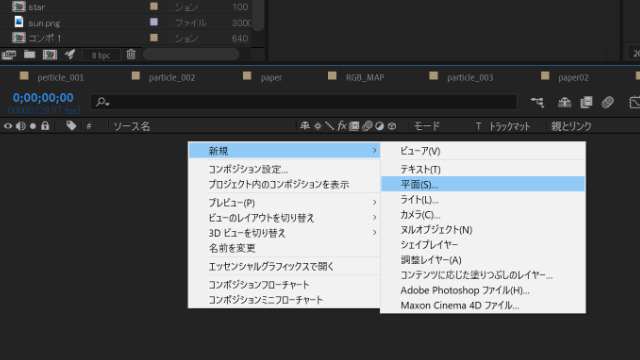
まずパーティクルを設定するための平面を用意しましょう。
タイムライン上で右クリック、新規➡平面と選択して平面を出します。
色は自由に設定してかまいません。

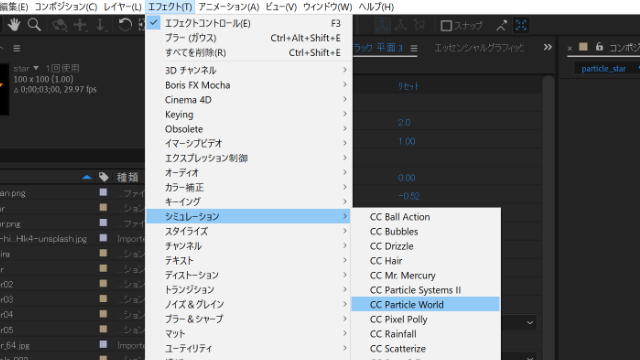
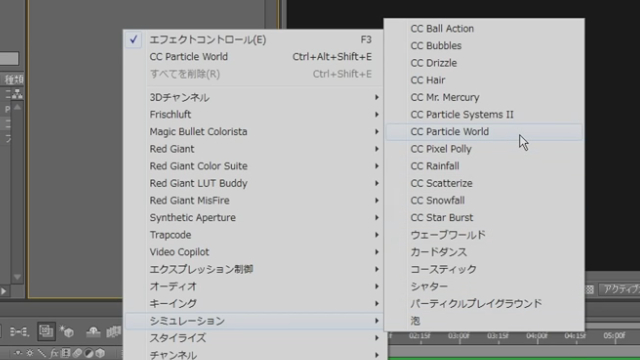
次に、エフェクト➡シミュレーション➡CC Particle World と選択します。

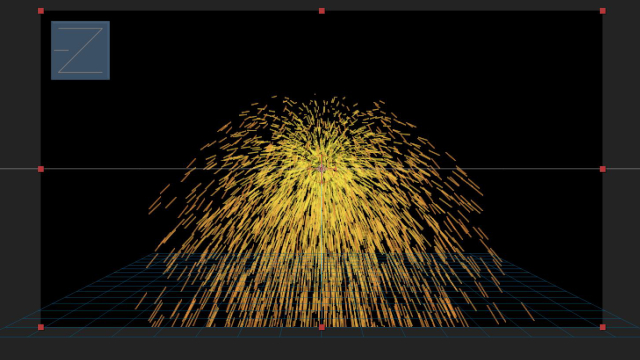
ひたすら黄色い火花のようなものが発生させられるパーティクルが出現しました。
これに星のテクスチャを設定します。

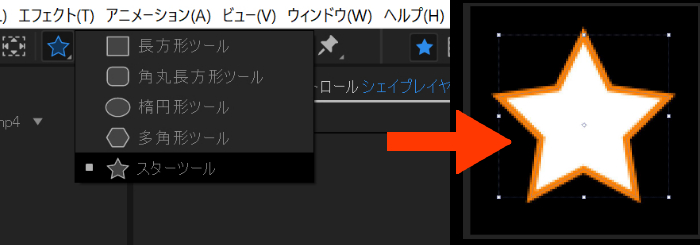
星の画像は新規でコンポジションを作り、スターツールで適当に描きました。

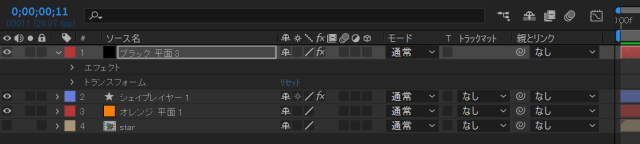
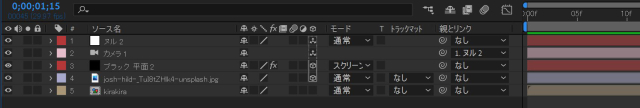
星のコンポジションができたら他いうラインに配置して非表示にしておきましょう。
これで素材の準備はOKです。

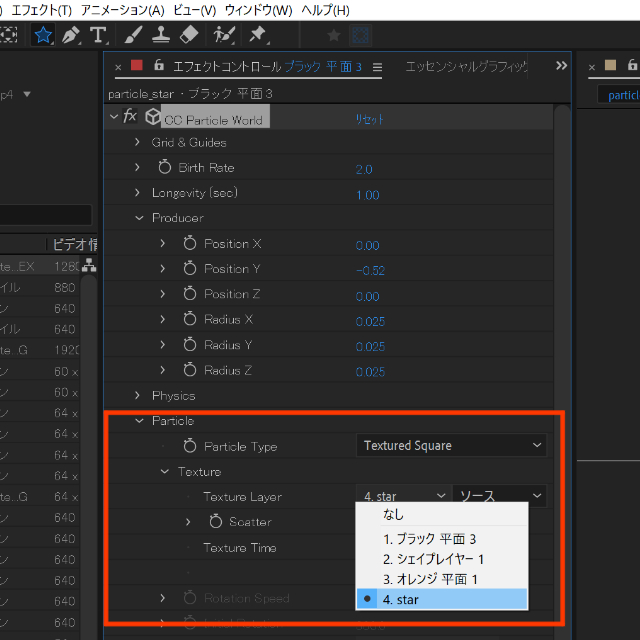
パーティクル平面を選択し、エフェクトコントロールを上記のように設定します。
ひとまずBirthRateでパーティクル発生量を決定し、
ProducerのPositionを適当に画面外に出して一を調整します。
ここではY軸方向にY=-0.52 として画面外上部に設定しました。
ParticleのParticleTypeをTexture Square, Textureを 4.Star に選択します。
これでただの光の粒が星に変換されるようになります。
大量の星の絵が降ってくるアニメーションができました。
Texture Squareにしておくと画像が三次元的な回転をしないまま発生するのでイラストチックなアニメーションに適していると思います。
背景はタイムラインにオレンジ色の平面を表示、円形のシェイプ画像にブラーをかけたものを配置しています。
基本操作の解説なので非常にシンプルですが、発生するパーティクルの量や速度、方向、発生タイミング、テクスチャによっていろいろなアニメーションを作ることができるので試してみるといいでしょう。
シミュレーションの他の機能について

この記事ではパーティクルについての記事なので先ほどの3種のみ解説しています。
- CC Particle System Ⅱ
- CC Particle World
- Particle Playground(パーティクルプレイグランド)
しかし、すでにお気づきと思いますがメニューバー➡エフェクト➡シミュレーションパーティクル と選択したときに他にもいくつか項目がありますね。
例えばSnowfallというエフェクト。
これを使うと雪が降っているような動画にすることができます。
(画像はフリー画像サイト:ODANより)

たとえば、上記のような雪景色の画像に雪を降らせてみましょう。
冬っぽい雰囲気が出ていますね。
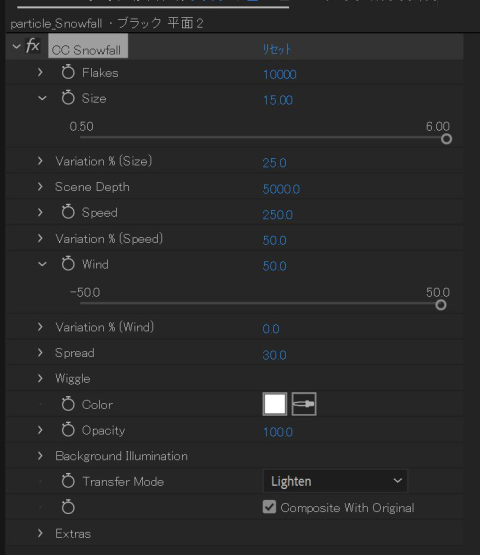
Snowfallで下記の設定をして、雪景色の画像の上にモードをスクリーンにして配置しました。


このように数値を調整してレイヤー設定するだけですぐに雪が降っているようなエフェクトを作ることができます。
しかし「Snowfall」という名前の通りほぼ雪を降らせるだけのことしかできません。
雪を降らせるにしてももっと違う振らせ方をしたい、別の形のものを大量に発生させたい、などの場合は先に紹介した3種類を使うのがいいでしょう。
AfterEffects:パーティクルの応用表現
ここからはこれまでの応用で、パーティクルを使った動画をいくつか作ってみましょう。
ファンタジーな森
森の動画にパーティクルを出してファンタジーな雰囲気を演出します。

もともとは上記のような森の映像でした。(フリー動画素材サイト、Pixabayよりダウンロードしました)
基本操作の項目で解説したようにCC Particle Worldを使用します。

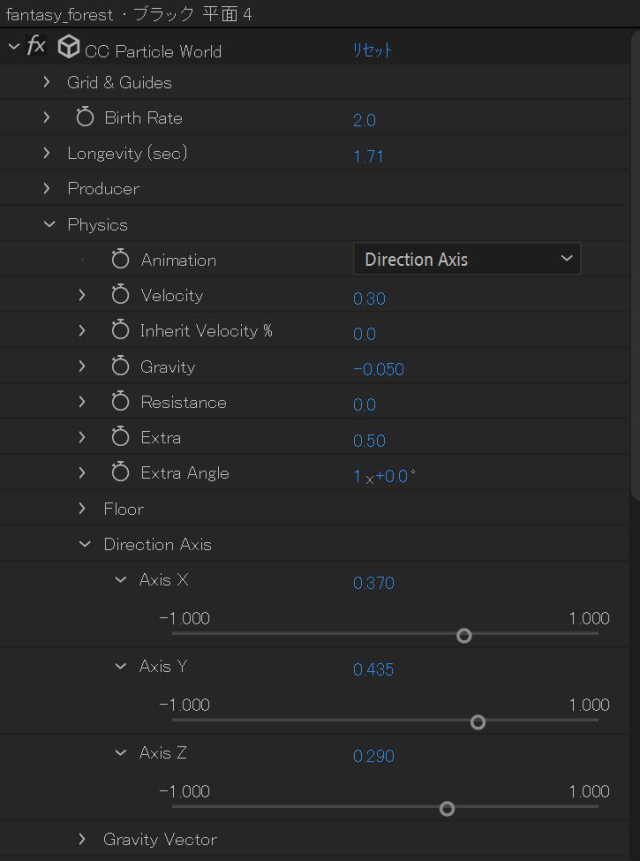
上記画像のようにPysicsの主に下記の項目を調整します。
Animation ➡ Direction Axis (パーティクル愛メーションの発生する方向や形状を設定)
Velocity ➡ 0.3 (パーティクルの発生する速度)
Gravity ➡ -0.05(重力。-値にすると上へ向かいます)
Direction Axis ➡ XYZ,各方向に値を入れていい感じに調整しましよう。

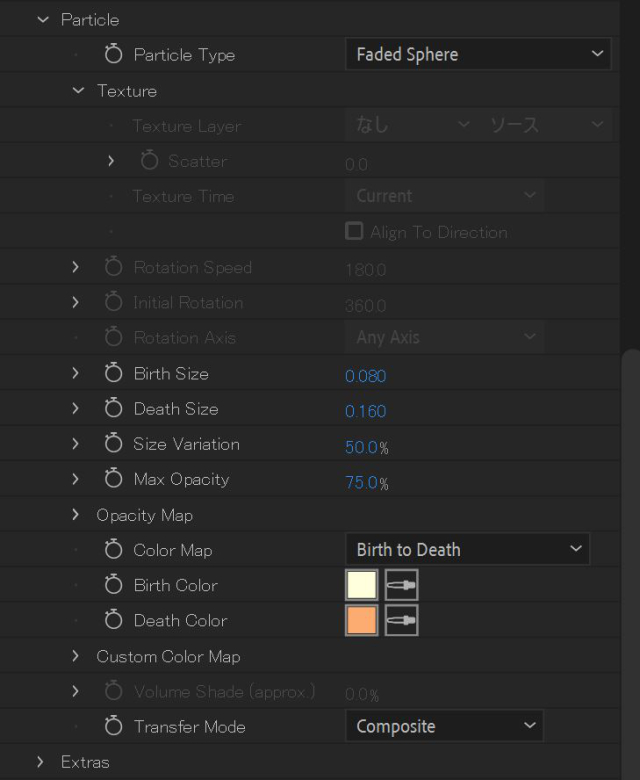
さらに、Particle(パーティクル)の項目でパーティクルの形状や大きさ、色など調整します。
Particle Type ➡ Faded Sphere (ぼんやりした丸が発生します)
Birth Size ➡ 0.08(発生時のサイズ。画面の比率や雰囲気に合わせて調整しましょう。)
Death Size ➡ 0.16(消滅時のサイズ。こちらも雰囲気に合わせて調整しましょう。)
Birth Color, Death Color ➡ 発生時の色、消滅時の色。白から淡いオレンジに変わって消えるようにしました。
この設定で先ほどの森の動画の上のレイヤーとして配置し、にレイヤーモードをソフトライトなどに設定すると…
この項目の最初の動画のようなファンタジーな雰囲気を演出することができました。
パーティクルの応用:スピリチュアルな雰囲気の動画
素材や色の組み合わせで違った雰囲気を出すこともできます。
先ほどの森の動画素材をガウスでぼかし、パーティクルを増やして色味を調整しました。
そして「人はなぜ活きるのか…?」などと意味深なメッセージを入れておけばスピリチュアル系の動画素材を作ることもできます。
このパーティクルは操作がシンプルな割にはいろいろな動画に応用ができます。
バックを赤系の色にし、パーティクルも赤や黄色やオレンジなどの暖色系の物にしておけば炎っぽいイメージ、
宇宙の動画や画像をバックに中央から画面外側にパーティクルが発生するようにすれば宇宙のような雰囲気などを出すことができます。
いろいろな素材の組み合わせを試してみるといいでしょう。
この動画ではテキストアニメーションを使っています。
テキストアニメーションの方法を知りたい方はこちらのテキストアニメーションの記事をご覧ください。
AfterEffectsでテキストをアニメーションさせたいんだけどどうやって動かせばいいの? 動画制作をする機会はどんどん増えていますね。 その動画の中でテキスト(文字)が動いているのをよく見かけると思います。 […]
紙吹雪
テクスチャ素材をシンプルな四角形にして回転を加えると紙吹雪になります。
星のアニメーションで行ったように、コンポジションで四角形の素材を作っておいてそれらをパーティkるとして発生させます。
テキストのほうにも十字型の光を表すエフェクトを発生させるようにしています。
このようなベッタベタな2Dアニメーションもエフェクトや背景素材、テキストとの組み合わせでそれとなくゴージャスな動画に見せることができます。
あまり予算をかけずに、しかしなるべく見栄えのいいものを作りたいときには重宝しますね。
AfterEffectsの使い方を学ぶには
動画編集ではソフトウェアのスキル習得は必須です。
AfterEffects・Premiereといったソフトウェアの使い方自体はネットを通じて独学することもできます。
しかし、仕事で動画制作をおこなうとなるとそれ以上に表現力を磨き、仕事上の注意点なども知っておく必要があります。
デジタルハリウッド STUDIO by LIG では動画制作に必要なノウハウを短期間でマスターする講座が開講されています。
動画制作の仕事に興味がある人はまずは無料の説明会に参加してみてはいかがでしょうか。
無料説明会へは下記のボタンからの申し込むことができます。
AfterEffectsのパーティクルをマスターして迫力ある動画を作ろう
今回はAfterEffectsのパーティクルの基本的な使い方を解説しました。
エフェクトシミュレーションにはいくつか種類がありますが、パーティクルでは以下の3種類がありましたね。
- CC Particle System Ⅱ
- CC Particle World
- Particle Playground(パーティクルプレイグランド)
各パーティクルの調整できる項目や機能を把握し、動画・画像素材や色、形状、発生速度や方向…などの要素を調整することで様々なパーティクルを作ることができます。
使い込んでみて美しい映像を作れるようにしていきましょう。



