・ゲームエフェクトを2Dアニメーションで作る方法を知りたい
・スマホゲームのエフェクトの作り方を知りたい
上記のようなことを知りたい方のためにこの記事を書きました。
今回はスマートフォン用のゲームアプリなどに使われているようなゲームエフェクトを作成する方法の一例を紹介してみたいと思います。
2Dエフェクトはアニメーションの技術にたけたエフェクトデザイナーが手描きで作成していることもありますが、
今回はEffekseerで一度作った3Dゲームエフェクトを2Dアニメーションにする作り方を説明します。
(実際にはここで紹介する方法以外にも当然様々な方法があります。あくまでも一例ということで参考にしていただければと思います!)
ゲームエフェクトとはどういうものか、前回の記事で軽くまとめてありますのでよろしければご覧ください。
今回の2Dゲームエフェクト作成の流れ
今回の2Dゲームエフェクトの作り方はおおまかに以下のような流れになります。
①Effekseerで3Dエフェクトを作成(今回は作成済みの物を使用)
②PNG連番画像に出力
③連番画像をゲームエンジンなどに読み込んで表示・調整
この記事ではこのような2Dゲームエフェクトを作ります。
(正確には、前回のEffekseerによるゲームエフェクトの作り方入門 の記事に登場する3Dエフェクトの2D化です)
お化けのキャラクターが発生させた魔法の火球を敵役の赤いお化けに投げつけて爆発させる、というエフェクト。
RPGの戦闘画面のような背景にキャラクターとエフェクトを載せてゲームプレイ画面のような雰囲気にしてみました。
もとの3Dのエフェクトはこれです。
これを2Dに加工してみましょう。
Effekseerで作った3Dゲームエフェクトを2Dにする方法
では先ほど書いた通りの手順でエフェクトを2Dエフェクトにしてみましょう。
Effekseerで3Dゲームエフェクトを用意する
Effekseerを起動し、すでに作ってあるエフェクトを用意します。
今回このブログで説明するのは再三登場しているこのエフェクトです。
連番のPNG画像ファイルを生成して2D化する方法
メニューバーのウィンドウを開き、下のほうにある録画をクリックします。
すると録画のパネルが開かれます。
このパネルでは以下のことを決められます。
・出力する画像および動画のサイズ
・出力するエフェクトのフレーム数(尺の長さに関係)
・出力するファイル形式(映像として書き出すか、連番画像として書き出すのか、など)
・背景透過するかしないか
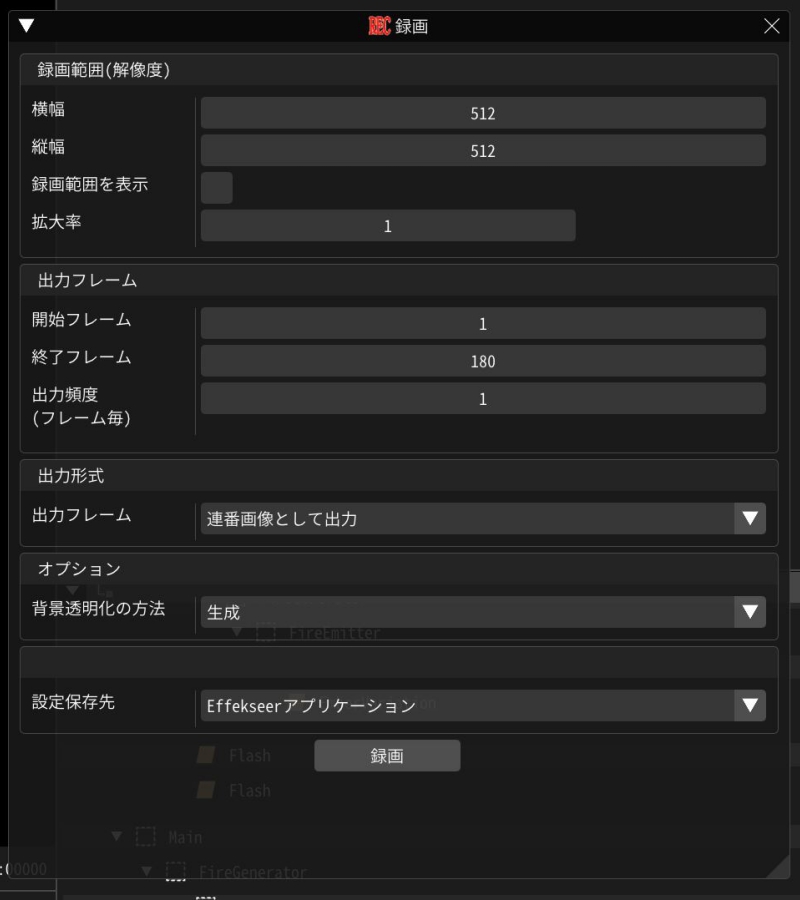
今回は以下の画像のような設定にします。
出力する一点の画像サイズ … 512×512
開始フレーム … 1
終了フレーム … 180
出力フレーム … 連番画像として出力
背景透明化の方法 … 生成
上記のように各パラメータを設定しました。
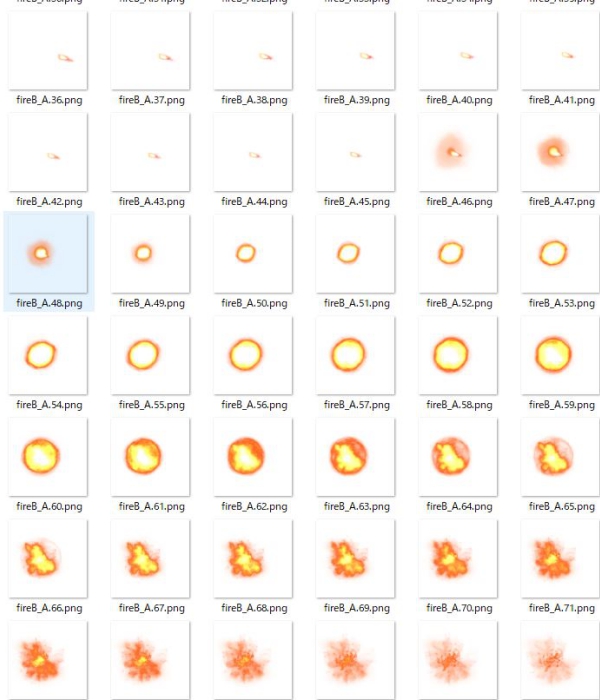
設定後、録画のボタンを押すと以下のように連番の画像ファイルが出力されます。
ファイル数が多いので例として画像の一部をお見せしておきます。
ゲームエンジンなどに読み込んで表示確認・調整
連番画像を読み込んで表示します。
場合によってはゲームエンジンなどに読み込んだ段階でエフェクトのタイミングや表示位置の調整が必要になるかもしれません。
それらを行い、演出意図に沿ったものができれば完成です。
まとめ
いかがでしたでしょうか。
3Dで一度エフェクトを作っていればあとは2Dエフェクトとして出力するだけですので簡単ですね。
2Dゲームエフェクトは スマートフォンのアプリゲームなどで多く使われます。
そのアプリゲームもまだまだ開発されていくことでしょうから使い方を把握しておくと役に立つことでしょう。
こういった方法で楽しいゲームを作っていきましょう!