ラインアニメーションって何?
どうやって作るの?
AfterEffectsのラインアニメーションとはシェイプの外枠だけ表示し移動値、回転値、スケール値などを変化させて作るアニメーションのことです。
実際にやってみるとシンプルな操作ですがラインの配置や組み合わせ、アニメーションのリズムなど、アイデア次第でこれだけでもかなり多くの表現をすることができます。
正直言うと私もAfterEffectsを使い始めたころはこれだけで何が作れるんだ?と思っていましたが実際に動画を見ているとYoutube上でもこのアニメーションを応用しているものも多いと気づきました。
この記事ではラインアニメーションの基本中の基本をまず解説し、その後応用した表現を3点ほど解説します。
記事を読み終えるとラインの操作だけでいろいろなアニメーションが作れるようになりますのでぜひ最後まで読んでみてください。
AfterEffectsのラインアニメーションとは

AfterEffectsでのアニメーションとはシェイプ(図形)の外枠の線だけ表示させ、その線にアニメーションを設定したもののことです。
線のアニメーションの開始や終了のタイミング、移動・回転・スケール・透明度…などの様々な要素を調整して作っていきます。
PhotoshopやIllustratorなどADOBE製品を使用している方にはおなじみの描画技法で作ったシェイプの外側の線をアニメーションさせることができる機能
…というような感じになると思います。
Youtube動画をはじめとして多くの動画に使われいる表現手法です。
マスターすればいろいろな制作場面でクールな表現ができます。
そうなればより高レベル、より多くの動画編集の仕事を得ることができるかもしれません!
AfterEffects:ラインアニメーションの基本中の基本
それではまずベッタベタにベーシックな基本中の基本となる極めてシンプルなラインアニメーションを作ってみましょう。
ラインが伸びて消えるだけのアニメーションです。
「そんなのシンプルすぎてつまらねぇよ」という方、お気持ちはわかりますのでこの項目をとばしても構いませんが後に続く応用編でも使う方法なので一応読んでやってください!
アニメーションさせるラインの描画

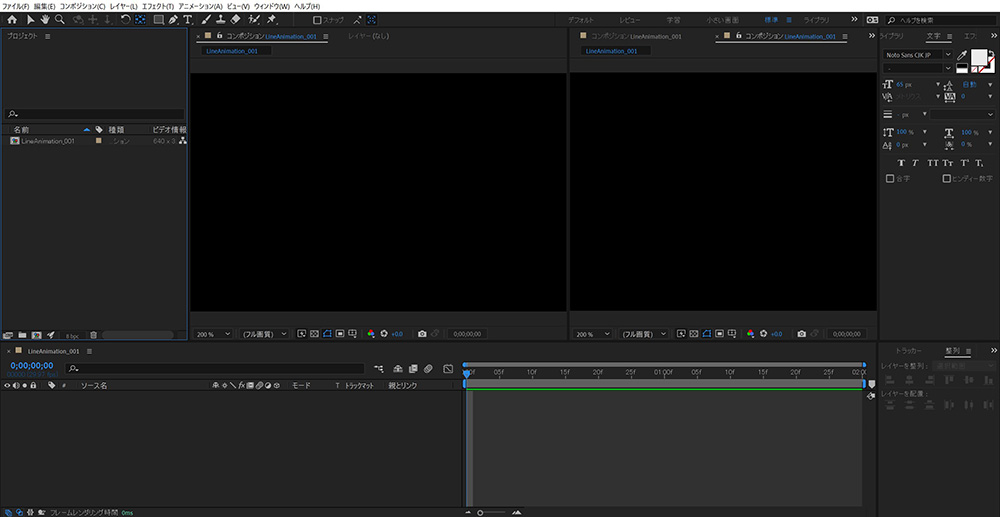
新規コンポジションを2:00秒程度の長さで設定して準備します。

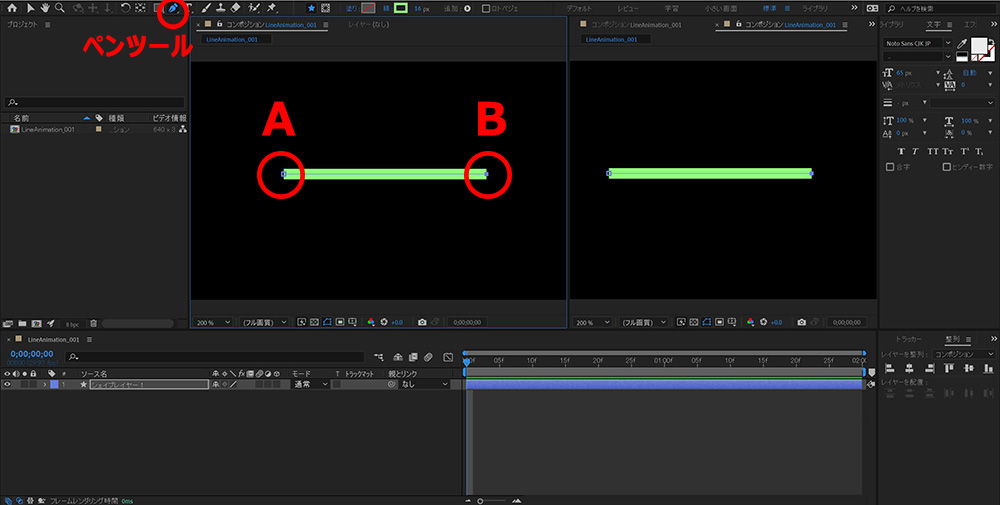
次にペンツールを選択します。
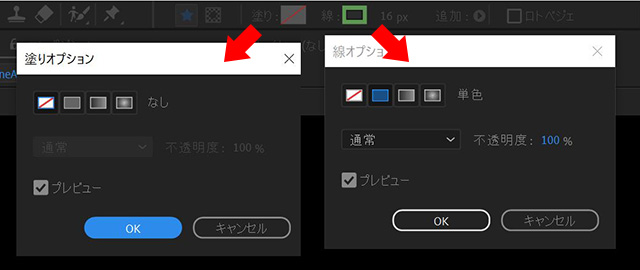
塗り、線の二か所で まず塗りの文字をクリックしを赤いラインの入ったなしの状態にし、線の文字をクリックし単色にしておきましょう。

画面上のどこでもいいのでA,Bのように二か所クリックしましょう。
するとラインが引けます。

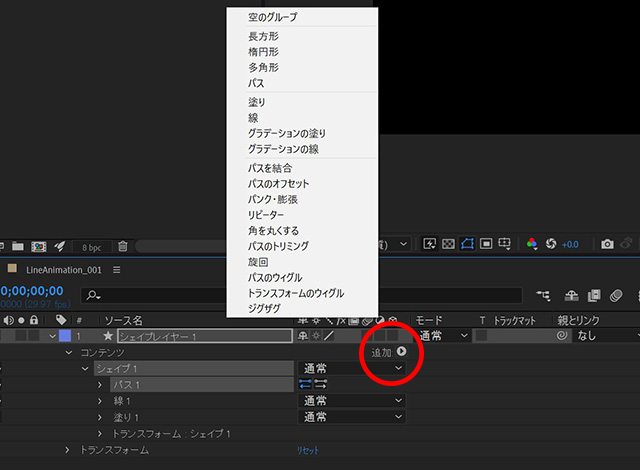
次にタイムライン上で追加▶をクリックするとアニメーションの項目が表示されます。
いろいろな機能がありますが後々の記事で解説していくとして、ここではひとまずこの中のパスのトリミングを選択しましょう。
これでアニメーションの開始点と終了点にアニメーションを設定することができるようになります。

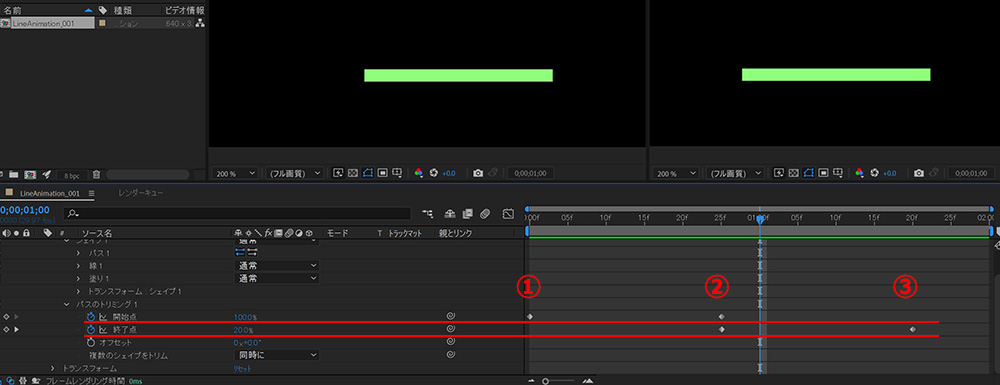
画像のようにタイムライン上でアニメーションキーを打ちます。
- 0:00 0f 開始点0%
- 0:00 25f 開始点100% 終了点0%
- 1:00 20f 終了点100%
再生すると上記の動画のようになります。
超シンプルですがこれがラインアニメーションの究極の基礎です。
アニメーション制作が全くの初心者という方はまずこういうところからスタートすると把握しておきましょう。
このシンプルなアニメーションにいろいろと設定を追加したり他のアニメーションと組み合わせたりしてより面白く複雑なアニメーションを作っていきます。
あと、ここまでの開始点、終了点のキーフレームの設定を少し変えてみます。
そのままだでもアニメーション自体はできているのですがリズム感がなく面白くないとされます。
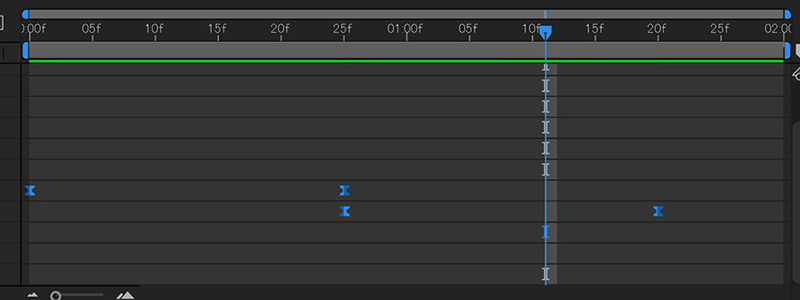
タイムライン上でアニメーションキーを全選択しF9を押しましょう。

キーが変形しました。
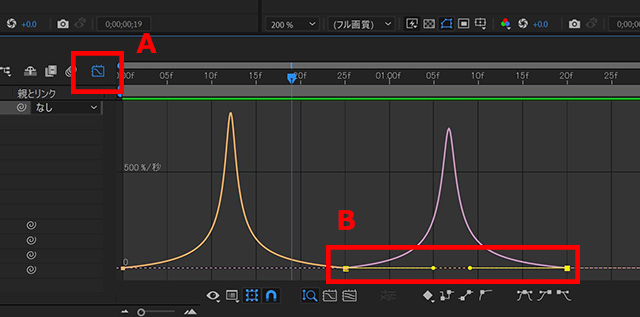
ここでさらにグラフエディターを選択するとアニメーションの変化をグラフで確認することができます。

A,グラフ表示のアイコンを押し、
B,グラフの両端を選択し、黄色のハンドルを表示、そのハンドルを左右に伸縮させるとグラフを編集することができます。
これでアニメーションの変化のタイミングなど調整することができます。
動画にするとこのようになります。
アニメーションするタイミングが変化したことがわかるとおもいます。
次の項目から、このラインアニメーションを応用した表現をいくつか紹介していきたいと思います。
AfterEffects:ラインアニメーション応用編1
先ほどはペンツールで二点をつないだだけのアニメーションでした。
さらにペンツールで複数の点を選択するとギザギザのラインや図形を描くことができます。
上記はとりあえず適当に図形を作ってみたものです。
これでは落書きのようなものですがもう少し意味を与えてみましょう。
駅(Station)から博物館(Museum)に行くまでの道順をラインアニメーションで表現してみました。
やっていることは先ほどの基本のアニメーションに曲がり方を加えただけで大差ありません。
ラインアニメーションも方法次第でただの変化する線ではない意味を与えることもできます。
Museumに到達したことを示すポインターはシェイプアニメーションなのでまた別の作業ですが。
AfterEffects:ラインアニメーション応用編2
またラインも考えようによっては図形のようなものです。
形状を調整していろいろなことができるものです。
線の太さの数値を大きくすると棒グラフのようにできますね。
弊社の月ごとの売り上げの推移がこのような状況です~という実績を強調するようなグラフを作成できます。
数か月で何億円にもなるってどんなビジネスかわかりませんがこうなったらいいですね。
これもアニメーションでやっていることはパスのトリミングを編集しただけです。
見せ方、演出によっていくらでも意味を与えることができるでしょう。
AfterEffects:ラインアニメーション応用編3
これはかなり有名なほうほうですが、一つのラインアニメーションをリピートという機能で複製し、回転で円形に配置することで花火のようなものを作ることもできます。
一つ作ってコピーすれば夜空を彩る花火の連発のようにすることもできます。
AfterEffectsでラインアニメーションをうまく行うコツ
この記事で紹介しているAfterEffectsによるアニメーションの作り方は入門編程度の簡単な内容です。
アニメーション制作の方法は年々進化し企業の要求もそれに合わせて変化していきます。
動画クリエイターになってクールな動画を作りたい人は道下編集の技術を学べるスクールに通うのが近道です。
デジタルハリウッド STUDIO by LIGでは数か月で動画クリエイターになれる講座が行われています。
無料で説明会に参加できるので以下の画像のリンクから参加してみましょう。
AfterEffectsでラインアニメーションをマスターして楽しい動画を作ろう!

今回はAfterEffectsでのラインアニメーションの作り方を解説しました。
作業手順としてはシンプルですが、線の長さや形状、色、他の画像や図形との組み合わせ、演出方法によって何千何万というアニメーションを作ることができます。
AfterEffectsでのアニメーションの基本でありながらも出番の多いアニメーション表現ですので知っておけばいろいろな場面で役に立ちます。
ぜひマスターしてみてください。

